반응형
단순하고 쓰기 쉽게 제작하는 데에 초점을 두었기에
모든 페이지가 전부 매우 단순하다.
페이지의 수가 적고 그저 스크롤을 내리기만 하면 모든 페이지를 볼 수 있다.
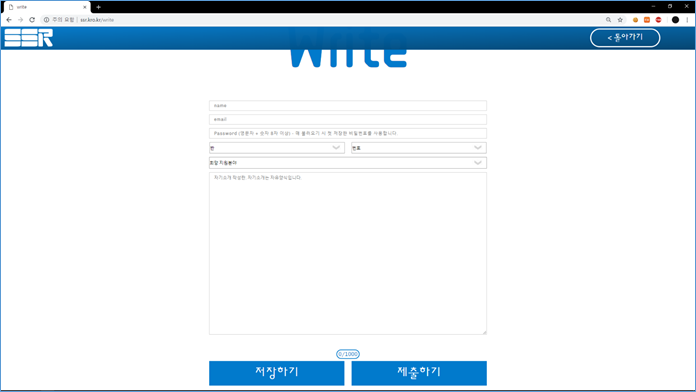
이 글에서 포스팅할 페이지는 자소서 신청 페이지다.

아래에 링크에 소스코드를 넣어두었다.
https://jsfiddle.net/4n85djoc/
html이 아닌 Ejs 파일이라 몇개의 문법이 들어있다.
예를 들자면...
<% if (isBlocked) { %>
지원 접수가 만료되었습니다.
<% } else { %>
SSR에 지원해주셔서 감사합니다.
다음 작성 양식에 맞춰 지원서를 작성해주시기 바랍니다.
본 지원서는 저장과 불러오기가 가능합니다.
여러번 수정 가능하지만 제출 후 수정은 불가능합니다.
이 점 유의해주시기 바랍니다.
다음 작성 양식을 공격할 시 불이익을 받을 수 있습니다.
합격 통보는 이메일을 통해 전송될 예정이니 정확하게 적어주시기 바랍니다.
<% } %> 위의 소스코드에서 if else 문
<select class="input_box class_box" name="class" type="class">
<option value="<%= classNum %>" selected><%= classNum %></option>
<option value="G1">Game-1</option>
<option value="U1">Usn-1</option>
<option value="U2">Usn-2</option>
<option value="H1">Hacking-1</option>
<option value="H2">Hacking-2</option>
</select>위의 소스코드에서 <%=classNum %>부분
아래의 두 링크는 이 사이트를 개발할 때
위의 사진에 들어가는 입력칸과 버튼의 디자인 소스를 따로 옮겨둔 것이다.
https://jsfiddle.net/37bgq8kh/
https://jsfiddle.net/cv7dfgky/
개인적으로 정말 맘에 드는 디자인이였다 :-)
아래의 사진은 JS소스들이다.

이 소스들은 다다음 게시물에 전부 적어두겠다.
순서대로 네비게이션 이동, 우클 방지, 자소서 양 제한 소스코드이다.
이 외에도 백엔드에서 패스워드 암호화나
db에 데이터를 저장할 때 정규식을 실행하는 js소스가 있지만
이 것들은 다른 게시물에 정리하겠다.
반응형
'제가 왜 백엔드 개발을 하고 있을까요? > Node.js' 카테고리의 다른 글
| [동아리 사이트 제작 - 06] 웹 프론트 개발_05 이미지 디자인 (0) | 2019.04.22 |
|---|---|
| [동아리 사이트 제작 - 05] 웹 프론트 개발_04 JS소스파일 (0) | 2019.04.22 |
| [동아리 사이트 제작 - 04] 웹 프론트 개발_03 어드민 페이지 (0) | 2019.04.20 |
| [동아리 사이트 제작 - 02] 웹 프론트 개발 _ 01 메인 페이지 (0) | 2019.04.20 |
| [동아리 사이트 제작 - 01] 기초 기반 마련 (0) | 2019.04.20 |




댓글