밤샘 동안 만든 뼈대에 살들을 붙이기 시작했다.
전 게시물에 적었듯 프론트엔드 개발자이 가능한 사람은 나 밖에 없었기에...
정말 이 사이트를 제작하면서 프론트엔드 공부에 도움이 많이 된 것 같다.
원래 연습보다 실전에서 더 크게 성장한다고....
정말 여러가지 삽집을 했는데 특히 viewport와 flexbox를 사용했던 것은 아직도 기억에 남는다.
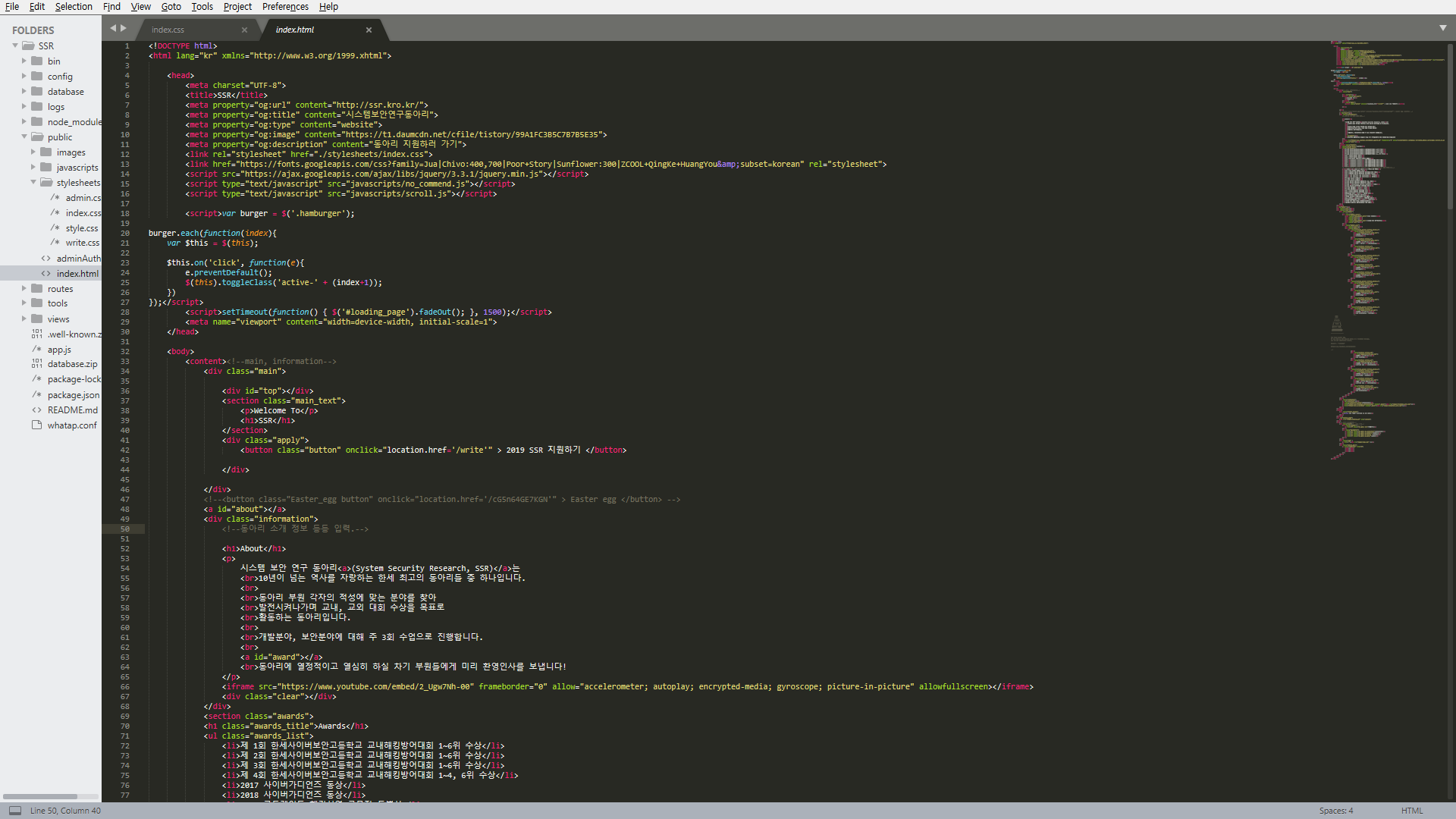
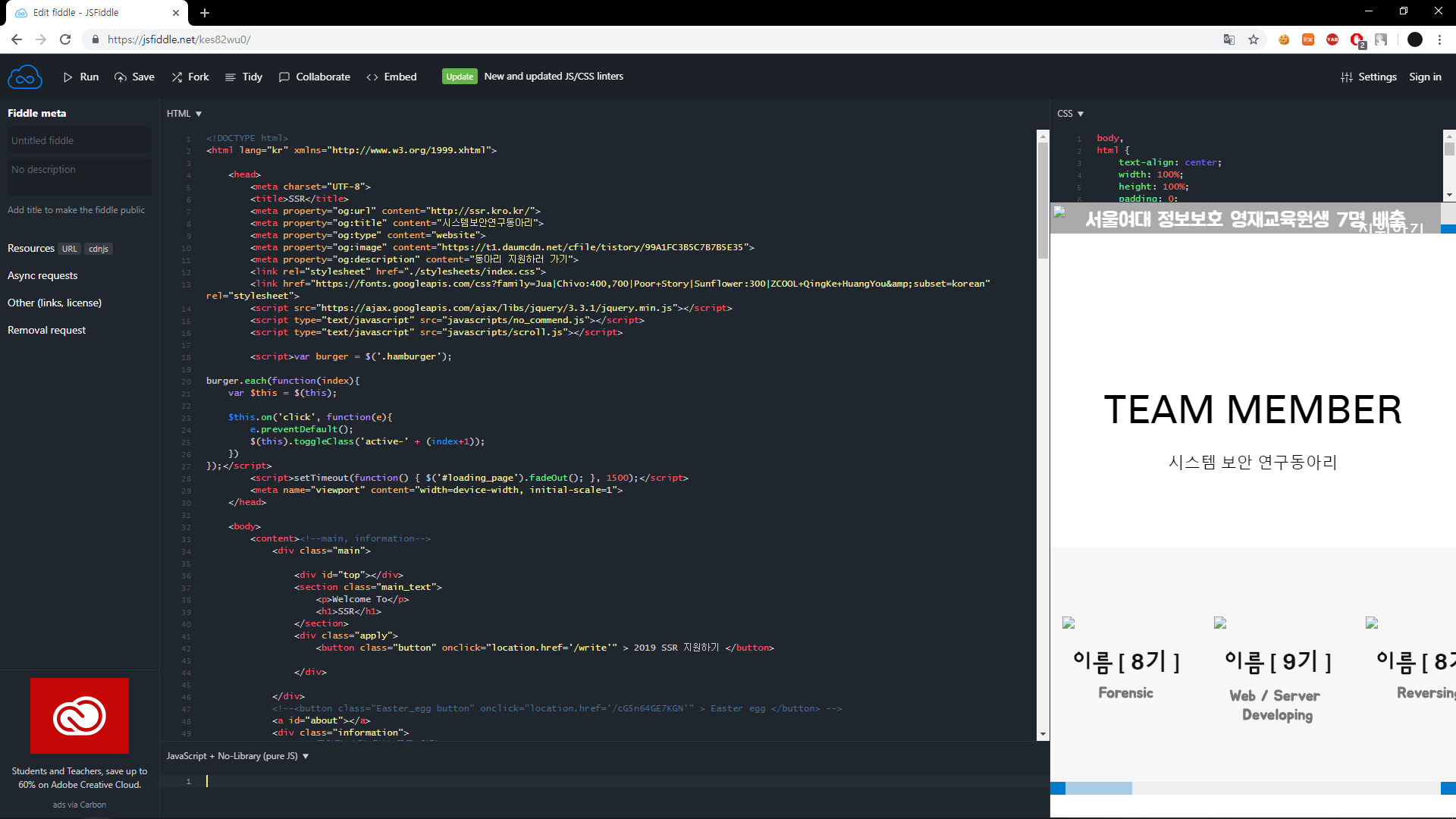
제작했던 프론트 소스들이다.
동아리원의 신상도 어느 정도 포함되어 있기에 적당히 수정해서 맨 마지막 부분에 소스를 올려둔 링크를 남겨둔다.

메인 페이지를 감싸는 CSS소스코드.
개발해본 경험이 좀 부족하기에 소스에 무작정 때려박은 경향이 조금 보인다.... ㅎㅎ
특히 모바일뷰에 그런 부분이 많이 보인다. 이 css를 제작하는데만 대략 4~6일 정도 걸린 것 같다.
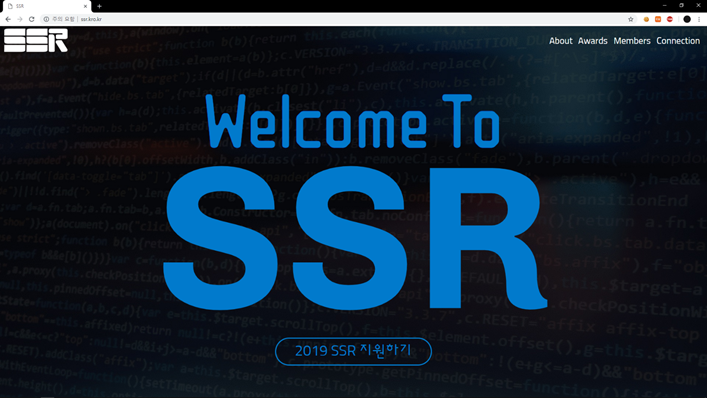
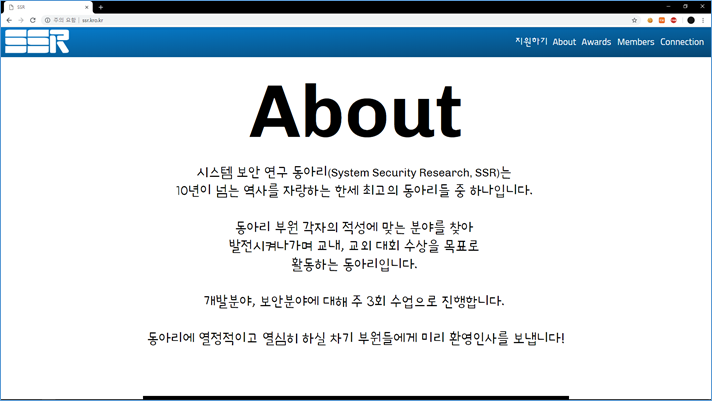
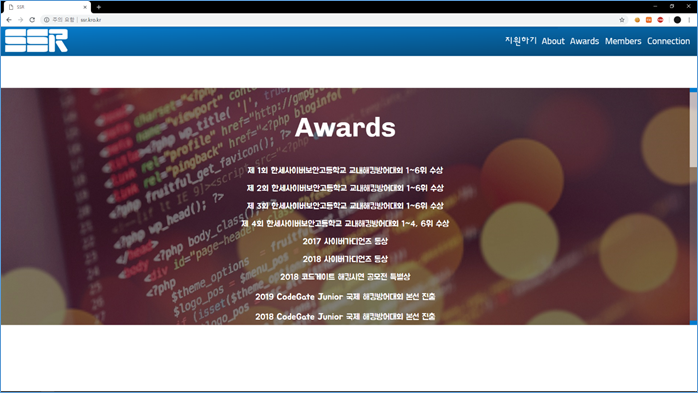
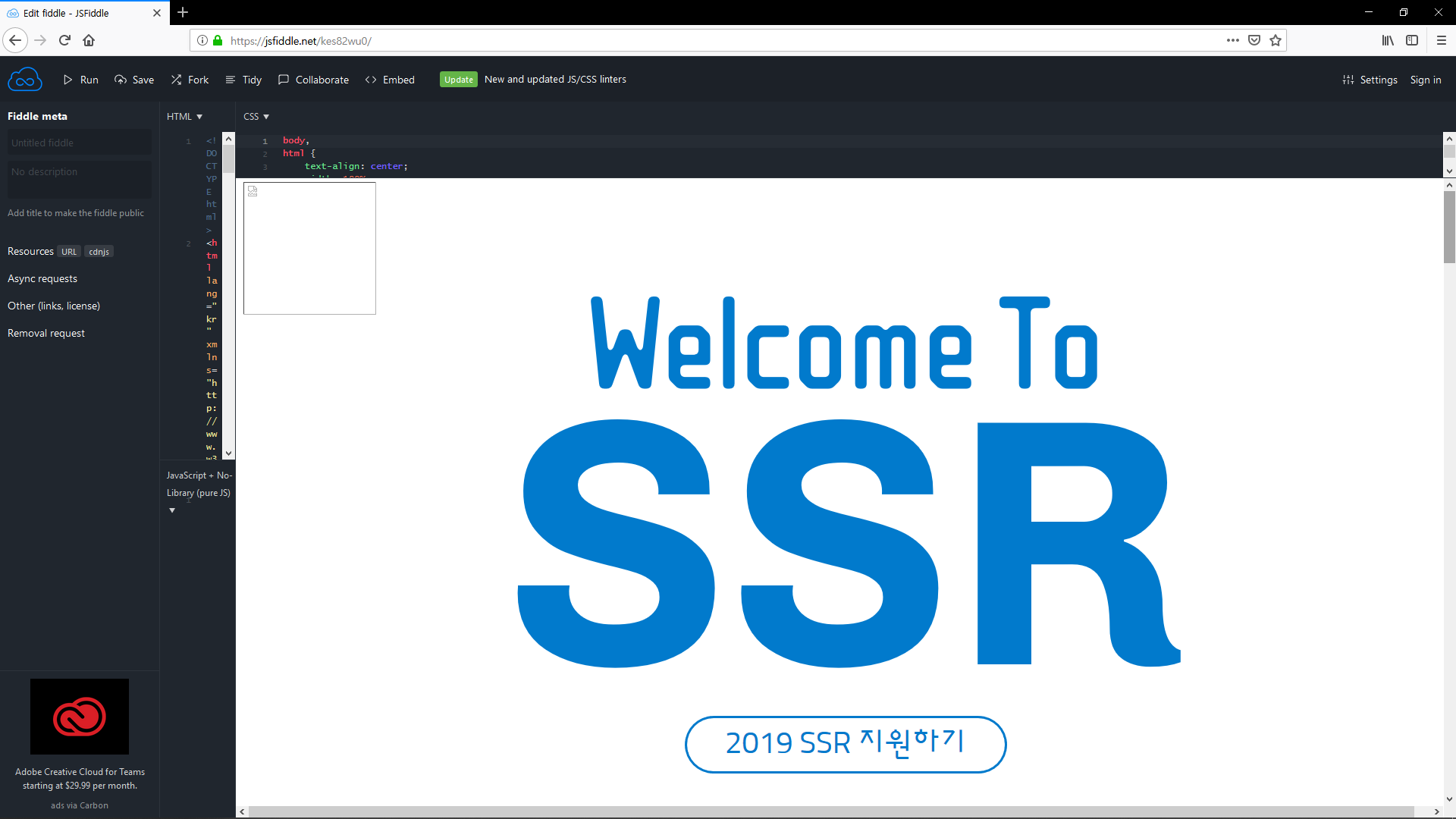
아래는 서버를 동작시키고 있을 때 스크린샷을 찍어둔 것이다.


이 부분을 개발 할 때 viewport를 사용하였다.
100vh란 현재 클라이언트가 보고 있는 브라우저의 크기 100%를 뜻한다.
이렇듯 클라이언트 브라우저 크기에 따라 변하는 반응형 웹인데
모바일 브라우저의 경우 위아래로 스크롤 시 전체 화면의 크기가 자꾸 변해 자꾸 커졌다 줄어들었다를 반복한다.

프런트의 소스코드를 올려둔 페이지이다.
https://jsfiddle.net/kes82wu0/
사진이 없기에 위에보단 조금 허전한 느낌이 든다.


메인 페이지에 대한 포스팅이 끝났다.
다음 게시물에서 신청 페이지와 어드민 페이지의 디자인을 봐보자.
'제가 왜 백엔드 개발을 하고 있을까요? > Node.js' 카테고리의 다른 글
| [동아리 사이트 제작 - 06] 웹 프론트 개발_05 이미지 디자인 (0) | 2019.04.22 |
|---|---|
| [동아리 사이트 제작 - 05] 웹 프론트 개발_04 JS소스파일 (0) | 2019.04.22 |
| [동아리 사이트 제작 - 04] 웹 프론트 개발_03 어드민 페이지 (0) | 2019.04.20 |
| [동아리 사이트 제작 - 03] 웹 프론트 개발_02 신청 페이지 (0) | 2019.04.20 |
| [동아리 사이트 제작 - 01] 기초 기반 마련 (0) | 2019.04.20 |




댓글