소개
광고 차단 도구의 등장으로 많은 웹사이트와 블로그들이 광고 수익을 보호하는 것이 어려워졌습니다.
블로그 글 작성자들은 컨텐츠의 작성을 대가로 광고를 노출함으로써 일정량의 소득을 가져가지만,
광고 차단 툴들의 사용량이 너무 높아진 지금, 아예 이러한 소득 자체가 보장되어버리지 않아버리는 현상이 발생하였습니다.
이에 대해 구글도 인지를 하였는지, 직접 애드블럭등의 광고차단 프로그램을 무효화할 수 있는 기능을 출시하였고,
오늘은 이 기능을 블로그에 직접 적용해보는 것에 대한 포스팅을 작성해보고자 합니다.

광고 차단 회복 기능 설정
설정하는 것도 정말 쉽고 간단하게 되어있습니다.
이 글만 따라오신다면 어렵지 않게 정말 금방 설정 가능할껍니다.
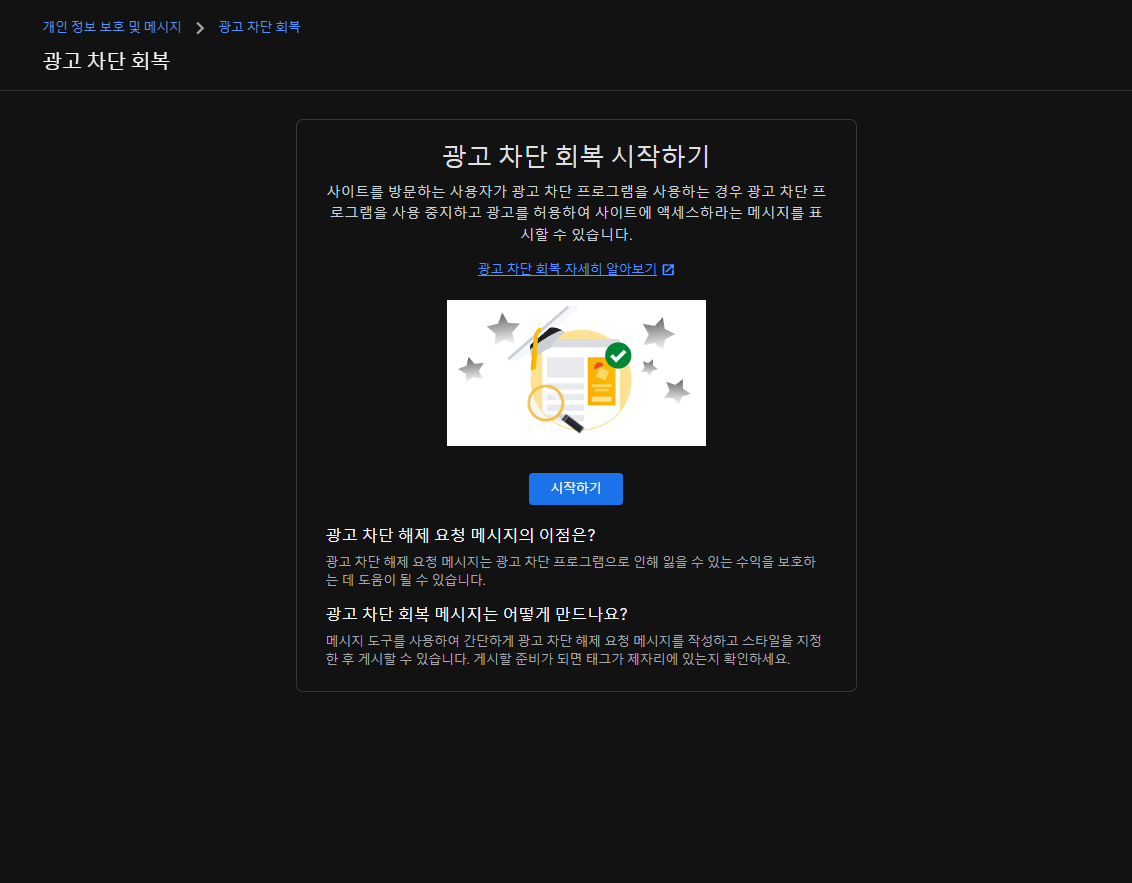
해당 기능은 에드센스 설정 페이지에서 어렵지 않게 찾을 수 있습니다.

해당 부분을 눌러 광고 차단 회복 시작하기 페이지에 진입해줍니다.
시작하기 버튼 클릭

메시지 만들기 버튼 클릭

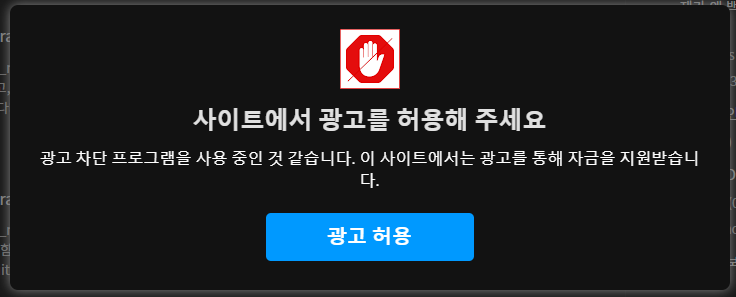
그럼 다음과 같은 창이 보이게 됩니다.

사이트 추가
-> 현재 내 계정에서 에드센스가 운영중인 계정이 보여지게 됩니다.
추가하고자 하는 사이트를 클릭하시면 됩니다.
언어 선택
-> 한국어(ko) 선택
사용자 광고 차단 옵션
-> 미체크.
이후 계속 버튼을 누르면 광고차단회복 팝업의 레이아웃을 수정하게 됩니다.


우선 우측의 "게재위치" 를 클릭하여
두번째 옵션을 클릭해줍니다.
이걸 설정해줘야지만 방문자의 광고를 무조건 끌 수 있습니다.
그 이후 각 영역을 눌러 표시될 텍스트 등을 취향에 맞게 설정해주시면 됩니다.
수정이 완료가 되었다면 우측 상단 "게시" 버튼을 눌러 수정화면에서 나와주면 됩니다.
그 이후, 상단 설정으로 가서 아래 두 옵션을 체크해주시면 됩니다.

그럼 이제 설정이 완료되었습니다.
광고 차단 회복 기능 블로그에 적용하기
이제 방금 만든걸 블로그에 적용할 일만 남았습니다.
상단 태그하기를 클릭해 아래 페이지에 들어와
광고 차단 회복 밑의 "복사" 버튼을 눌러 스크립트를 복사해줍니다.


블로그 설정에 들어와
"스킨 편집" 버튼을 눌러줍니다.
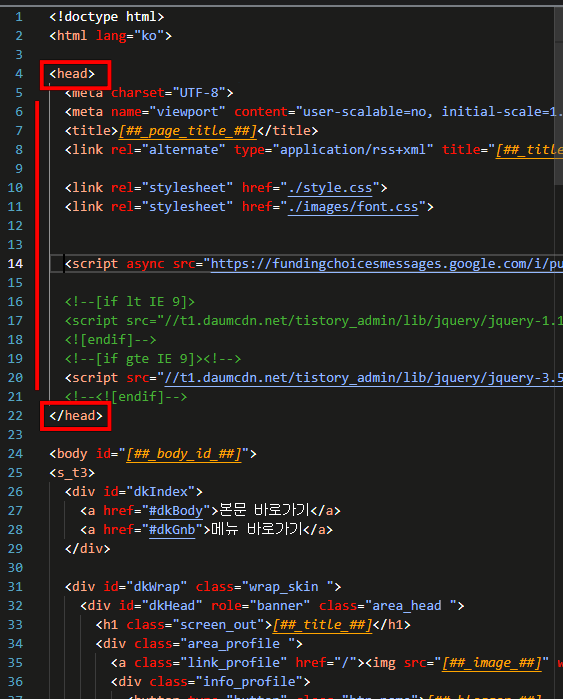
그리고, html 편집 버튼을 눌러줍니다.


아래처럼 <head> 와 </head> 사이에
방금 복사했던 코드를 그대로 입력한 후
우측 상단의 "적용" 버튼을 누르면 끝입니다.
댓글